Các nút tải xuống đã ở đây trong nhiều năm. Các nút này là một yếu tố quan trọng khi cung cấp dịch vụ của bạn. Nút tải xuống cung cấp cho người dùng quyền truy cập vào hình ảnh, video hoặc ứng dụng. Các thiết kế giao diện người dùng mới khác nhau cho nút tải xuống đã được phát triển bằng javascript và CSS. Vì vậy, chúng tôi đã đưa ra một ví dụ về nút tải xuống được xây dựng xung quanh JS.
Trước đó, chuyển sang thiết kế nút tải xuống. Hãy nói một chút về nút tải xuống. Các nút này đã có từ rất sớm. Chúng cung cấp quyền truy cập dễ dàng vào các tệp, hình ảnh, video và nhiều thứ khác. Nút cho biết người dùng phải nhấp vào đâu. Do đó, người dùng có quyền truy cập vào các tệp có thể tải xuống.
Bây giờ, hãy chuyển sang thiết kế mà chúng tôi đã đưa ra trong bài viết hôm nay. Những thiết kế này sẽ mang lại lợi ích cho bạn trong thời gian phát triển ít hơn và tương tác với người dùng nhiều hơn. Do đó, với việc sử dụng thiết kế nút javascript này, người dùng của bạn sẽ tải xuống tệp dễ dàng hơn.
Bộ sưu tập ví dụ thiết kế nút tải xuống JavaScript với mã nguồn
Ở đây, chúng tôi có một bộ sưu tập các thiết kế javascript. Chúng tôi cung cấp nhiều bài viết khác nhau liên quan đến phát triển web. Hôm nay, chúng ta sẽ thảo luận về hơn 20 thiết kế nút javascript này. Tất cả các thiết kế đều là mã nguồn mở và dễ dàng truy cập.
Nút tải xuống Javascript Hình ảnh động trên đám mây

Thiết kế nút tải xuống đầu tiên mà chúng tôi cung cấp là của Jon Kantner. Thiết kế có một hình ảnh động rộng lớn. Nút cung cấp một cái nhìn đáng kinh ngạc và hình ảnh động hấp dẫn. Bên cạnh đó, thiết kế phù hợp với nhiều thiết kế web khác nhau. Nút sẽ mang lại sự tương tác tuyệt vời cho người dùng. Thiết kế đã tập trung vào một mẫu thiết kế đám mây.
Các hình ảnh động trong ví dụ về nút tải xuống này thực sự rất nhẹ nhàng. Nút cung cấp một hiệu ứng rõ ràng. Để minh họa, khi được nhấp vào, nút đám mây tải xuống sẽ chuyển thành giọt nước. Không những thế những giọt nước xoay tròn xung quanh và rơi xuống tạo thành dòng nước. Lưu lượng nước cho biết quy trình tải xuống.
Nhà thiết kế đã thực sự tận dụng yếu tố môi trường của đám mây trong thiết kế này. Thiết kế không chỉ cung cấp một nút tải xuống phù hợp mà còn hiển thị vòng tuần hoàn của nước. Khái niệm áp dụng cho thiết kế thực sự hấp dẫn.
[su_button url=”https://codepen.io/jkantner/pen/dKmodp” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Các nút tải xuống JS Đang tải hoạt ảnh

Tại đây, bạn có một số nút tải xuống có kích thước và màu sắc khác nhau. Các nút rất đơn giản. Nút trực tiếp cho biết tệp tải xuống, hình ảnh hoặc video. Thiết kế nút tải xuống js của Aaron Iker cung cấp nhiều tùy chọn. Đặc biệt, bao gồm các tùy chọn cho thiết kế nhỏ gọn và chế độ ban đêm.
Hơn nữa, các thiết kế nút tải xuống cung cấp hình ảnh động js giống hệt nhau. Tuy nhiên, các nút lớn cũng hiển thị trạng thái hiện tại của quá trình tải xuống. Các nút lớn cung cấp định dạng văn bản ở bên cạnh để thể hiện trạng thái. Trong khi nút tải xuống nhỏ chỉ cung cấp hoạt ảnh trượt.
Người thiết kế nút đã được cân nhắc kỹ lưỡng cho các nền tảng và thiết kế web khác nhau. Để phù hợp với các điều kiện thiết kế web khác nhau, các biểu tượng tải xuống đã được tạo tương phản.
[su_button url=”https://codepen.io/aaroniker/pen/MWgNKGr” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Ví dụ về nút tải xuống JavaScript

Các nút tải xuống đang trở nên tương tác hấp dẫn hơn. Do đó, nó cho phép các nhà phát triển như chúng tôi chỉ cần sử dụng các mã này. Nút có lớp hoàn thiện sáng bóng và hấp dẫn. Vì vậy, người dùng sẽ không khó để nhận biết nút. Ngoài ra, nút này cung cấp hoạt ảnh nảy hấp dẫn. Nút tải xuống được phát triển trong js cung cấp hình ảnh động tuyệt đẹp.
Để sử dụng, nút js có thể được sử dụng trong nhiều thứ khác nhau từ tải xuống tệp đến hình ảnh. Phần hoàn thiện hấp dẫn của thiết kế sẽ không làm bạn thất vọng về một giao diện người dùng tuyệt vời.
Chuyển sang ví dụ thiết kế nút tải xuống. Khi nhấp vào, các nút sẽ bắn một quả bóng từ đầu này sang đầu kia. Đồng thời, một thanh sẽ bắt đầu trượt từ trái sang phải. Cuối cùng, một thiết kế hoàn chỉnh dễ chịu xuất hiện.
[su_button url=”https://codepen.io/cobra_winfrey/pen/opZgWL” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Nút tải xuống hoạt hình JS

Tuy nhiên, một thiết kế nút thú vị khác. Thiết kế có một kết thúc thực sự tuyệt vời. Nút và các biểu tượng được bao phủ bởi màu sắc và phông chữ hấp dẫn. Ngoài ra, nút tải xuống js còn cung cấp tùy chọn mở cho tệp, hình ảnh được tải xuống.
Trong khi chờ đợi, các hiệu ứng hoạt hình khác nhau đã được áp dụng cho nút. Các hiệu ứng làm cho nút hấp dẫn hơn. Hiệu ứng rollover kết hợp với nước và hiệu ứng nảy làm cho thiết kế được đánh giá cao. Mặc dù nhiều hiệu ứng được áp dụng cho nút tải xuống js nhưng nó vẫn trông không bị lộn xộn.
Thật vậy, nút có một cái nhìn hấp dẫn. Bây giờ, hãy nói về các hiệu ứng. Khi được nhấp vào, các biểu tượng mũi tên sẽ cuộn sang phía bên kia tạo thành nút tạm dừng. Các vòng tròn câu lạc bộ bắt đầu lấp đầy. cuối cùng, một nút mở bật ra để người dùng dễ dàng truy cập tệp, hình ảnh hoặc video đã tải xuống.
[su_button url=”https://codepen.io/faustdp/pen/yXypKM” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Tiến trình nút tải xuống tệp đơn giản

Thiết kế một trang web với các biểu tượng tải xuống cho các tập tin? Sau đó, biểu tượng tải xuống này có thể là sự thay thế tốt nhất. Tuy nhiên, một thiết kế tuyệt vời khác của Aaron Iker. Thiết kế có một kết thúc gọn gàng với nó. Nút đã được thiết kế với một mục tiêu đơn giản. Phần thú vị thực sự của nút này nằm ở phần hoạt ảnh.
Nút cung cấp một cái nhìn hấp dẫn như Giao diện người dùng. Ngoài ra, các hiệu ứng nút js trên thiết kế tải xuống rất phong phú. Nói về nút tải xuống, mã ví dụ khi được nhấp vào bắt đầu bộ đếm tải xuống. Đồng thời, nút nổi và một thanh màu xanh lục cũng xuất hiện cho biết phần trăm tải xuống.
Mặc dù vậy, tôi đã giải thích một chút về cách hoạt động của nút này. Bạn nên thử xem trước đoạn mã sau thông qua liên kết bên dưới.
[su_button url=”https://codepen.io/aaroniker/pen/KjJQER” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Biểu tượng tiến độ tải xuống nút 3D

Nếu bạn đang tìm kiếm một nút tải xuống đơn giản thì thiết kế này có thể dành cho bạn. Nút mang đến một mẫu thiết kế thanh lịch và không thể phủ nhận. Nút thực sự phục vụ mục đích chỉ ra và thu hút sự chú ý của người dùng. Thiết kế nút tải xuống dưới dạng giao diện đơn giản với các hiệu ứng js đơn giản được áp dụng.
Nút cung cấp 3 hiệu ứng khác nhau trên thiết kế. Hiệu ứng di chuột, hiệu ứng biểu tượng di chuyển và hiệu ứng lật nút. Hơn nữa, thiết kế nút javascript phù hợp để sử dụng cho biết tải xuống tệp cho trò chơi và video.
Hãy thảo luận thêm một chút về những gì nút chuyển tải. Thứ nhất, các nút bao gồm các mũi tên hướng xuống di chuyển. Ngoài ra, hiệu ứng di chuột với màu sáng đã được áp dụng. Khi được nhấp vào, nút sẽ lật lên để hiển thị thanh tải xuống.
[su_button url=”https://codepen.io/tdevine33/pen/svupq” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Thiết kế nút tải xuống tài liệu

Thiết kế của CODEARMADA có một khái niệm hoàn toàn khác để hiển thị bộ đếm tải xuống. Nút tải xuống có mũi tên hướng xuống để biểu thị nút. Trong khi, thiết kế trông hơi nhỏ, nhưng nó vẫn bao phủ toàn bộ màn hình thông qua hình ảnh động.
Những thiết kế này có thể được sử dụng với hiệu ứng giảm thiểu. Mặc dù, thiết kế nhỏ nhưng rất hữu ích. Nút vật liệu cung cấp một cái nhìn đầy màu sắc. Vì vậy, nếu bạn đang thiết kế một trang web với thiết kế sáng tạo, đây có thể là lựa chọn phù hợp.
Di chuyển xa hơn đến nút tải xuống sẽ cung cấp hiệu ứng trải màu và di chuột. Khi di chuột, nút tạo ảo giác như được nâng lên. Trong khi, khi được nhấp vào, một vòng tròn màu trắng sẽ mở rộng và thu nhỏ khi bộ đếm tăng lên. Ngoài ra, màu nền thay đổi theo giai đoạn tải xuống.
[su_button url=”https://codepen.io/montechristos/pen/GZgXWN” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Biểu tượng tải xuống Jelly tuyệt vời

Mỗi khi một thiết kế với các hiệu ứng đặc biệt và thiết kế CSS thú vị có thể không phải là tối ưu. Chúng tôi phải xem xét trang web thuộc danh mục nào. Các trang web chuyên nghiệp hoặc công ty không thực sự muốn hoạt hình thực sự sáng tạo. Chúng thích một cái nhìn đơn giản nhưng sạch sẽ và chuyên nghiệp trong một thiết kế.
Không cần phải lo lắng, ví dụ tải xuống js này có tất cả. Nút nhỏ gọn, đơn giản và cung cấp hình ảnh động gọn gàng. Nút này có thể được sử dụng trong các trang chuyên nghiệp vì nó chiếm ít không gian. Ngoài ra, cung cấp một hình ảnh động đơn giản.
Hãy thảo luận ngắn gọn về thiết kế. Một mũi tên hướng xuống được đặt bên trong một vòng tròn. Khi được di chuột qua, nút sẽ thay đổi màu sắc của nó. Trong khi đó, khi nhấp chuột, một đường màu xanh sẽ lấp đầy xung quanh vòng tròn và hoạt động giống như một viên thạch khi hoàn thành.
[su_button url=”https://codepen.io/andreasstorm/pen/GMgXRO” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Nút tải xuống với Jjumping Ball

Đang cố gắng áp dụng hiệu ứng nảy trên các nút? Điều này chắc chắn sẽ làm hài lòng bạn với hình ảnh động của nó. Giao diện của nút có cảm giác như nó sẽ phù hợp với trang tải xuống tệp trò chơi. Hoặc một trang web tải tệp liên quan đến công nghệ. Mặc dù, thiết kế cũng có thể điều chỉnh trong các danh mục trang web khác.
Hơn nữa, về thiết kế, các hiệu ứng js không phóng đại và nút tải xuống cũng phục vụ tuyệt vời cho tệp hoặc bất kỳ tệp tải xuống nào. Khi được nhấp vào, đường viền kết hợp thành một đường và bộ đếm tải xuống xuất hiện bên dưới đường viền đó. Cùng lúc đó, quả bóng bắt đầu nảy trên vạch.
[su_button url=”https://codepen.io/RSH87/pen/RaWXrm” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Nút tải xuống tài liệu CSS3 + JS

Thiết kế ngày càng nhỏ gọn nhưng đồng thời cũng sáng tạo. Nhìn vào nút, nó có vẻ giống như một nút tải xuống bình thường. Tuy nhiên, hiệu ứng js được áp dụng cho nút tải xuống thật tuyệt vời. Kiểu thiết kế nút này cung cấp cho người dùng trải nghiệm người dùng tuyệt vời.
Hãy đi sâu một chút vào nút tải xuống. Nút tải xuống được áp dụng js có thể được sử dụng đa dạng như đã đề cập từ tải xuống tệp đến hình ảnh. Nói về hoạt ảnh, khi nhấp, mũi tên chuyển thành dấu hiệu tạm dừng. Ngoài ra, một đường viền màu xanh lam bắt đầu biểu thị trạng thái tải xuống.
Thiết kế có một nút tải xuống rất nhạy. Quá trình chuyển đổi từ biểu tượng tải xuống sang hoàn tất rất hài lòng. Và, thiết kế nhỏ gọn làm cho nó tuyệt vời để sử dụng trong các khu vực khác nhau. Một điều chỉnh đơn giản về kích thước và bạn đã sẵn sàng để sử dụng.
[su_button url=”https://codepen.io/thesheepman/pen/WZoXey” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Ví dụ hoạt ảnh bấm vào nút

Chuyển sang thiết kế tiếp theo. Nút tải xuống này có thể mang đến cho bạn nỗi nhớ. Tuy nhiên, hình ảnh động mang lại sức sống cho nút tải xuống này. Các nút tải xuống luôn được đánh giá cao khi nó chỉ chiếm một kích thước nhất định trên màn hình của bạn. Các thiết kế tải xuống nhỏ và đầy đủ chức năng luôn là những gì chúng ta cần.
Vì vậy, hãy thảo luận ngắn gọn về cách thức hoạt động của nút này. Thiết kế đơn giản và đơn giản. Tuy nhiên, kết cấu được áp dụng bên trong nút thực sự đáng giá. Nó làm cho nút cảm thấy hấp dẫn hơn.
Bây giờ, hãy chuyển sang hiệu ứng javascript trên nút tải xuống khi người dùng nhấp để truy cập tệp. Khi nhấp vào, nút sẽ ngay lập tức thông báo cho bạn về việc tải xuống thông qua bộ đếm. Trong khi chờ đợi, các đường viền bắt đầu tô màu xanh lam biểu thị một thanh tải xuống đơn giản.
[su_button url=”https://codepen.io/thebabydino/pen/xZxyPb” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Đoạn mã nút tải xuống bị trả lại

Chà, bây giờ chúng ta đã khá quen thuộc với các nút tải xuống. Các thiết kế khác nhau cho các nút tải xuống được tạo để phù hợp với hành động mà nó sẽ thực hiện. Như chúng ta đã biết, các tệp nhỏ như hình ảnh có tốc độ tải xuống trong một phần nghìn giây. Vì vậy, việc người dùng giải quyết các bộ đếm tải xuống là không khả thi.
Như vậy, thiết kế đã đưa ra một nút tải js hoàn hảo cho hình ảnh hoặc bất kỳ tệp có kích thước nhỏ nào. Nút tải xuống này thường thay thế bộ đếm tải xuống bằng một bài kiểm tra đang chờ. Tuy nhiên, hiệu ứng js chỉ vui vẻ và hấp dẫn.
Di chuyển về phía nút, nút cung cấp giao diện chính xác. Khi nhấp vào, văn bản đang chờ sẽ trượt lên đẩy văn bản tải xuống. Đồng thời, mũi tên bắt đầu đẩy dòng bên dưới nó. Cuối cùng, một dấu kiểm và văn bản mở tệp mờ dần bên trong nó.
[su_button url=”https://codepen.io/aaroniker/pen/vYEmery” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
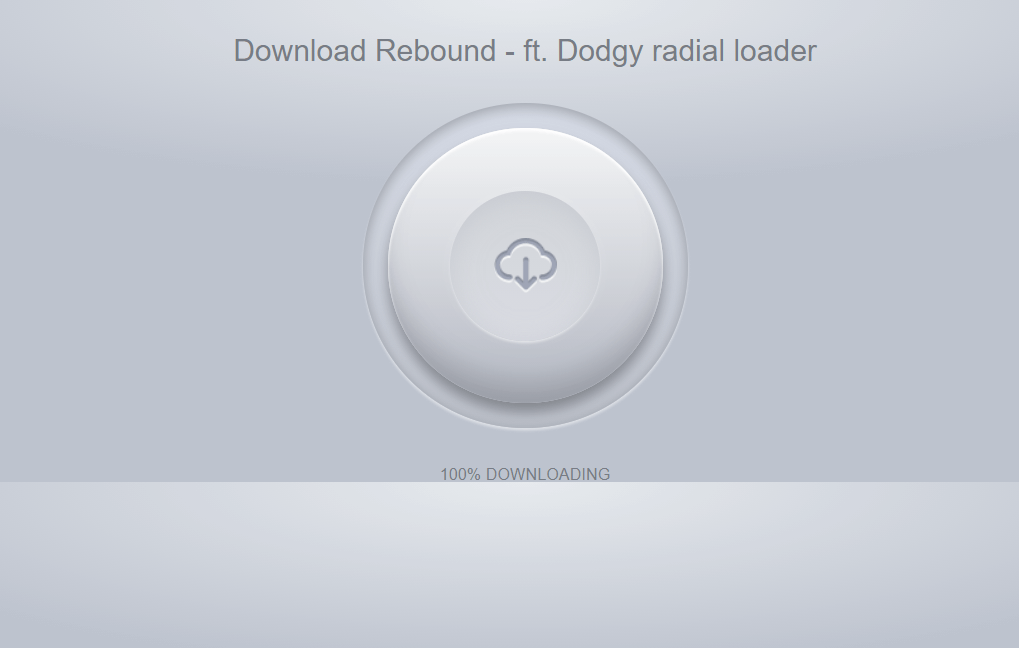
Tải xuống Rebound Dodgy Radial Loader

Các nút có kết cấu mềm mại luôn hấp dẫn. Ngay cả trong cuộc sống thực, chúng ta có xu hướng bị thu hút khi nhìn thấy thiết kế nút này. Mọi người bị cám dỗ để tương tác với các nút này. Vì vậy, James Nowland đã đưa ra một thiết kế nút tải xuống tương tác tuyệt đẹp. Thiết kế nút tạo cảm giác như chúng ta đang chạm vào nó.
Với một chút javascript, nút tải xuống được tạo phù hợp để tải xuống các tệp nhạc. Tuy nhiên, thiết kế vẫn có thể nằm trong các hạng mục khác. Giao diện sạch sẽ của thiết kế khiến nó được liệt kê trong danh sách thiết kế nút.
Bây giờ, hãy nói ngắn gọn về những gì thiết kế cung cấp. Hiệu ứng bóng hộp đã được áp dụng để tạo ảo ảnh nảy. Khi nhấp chuột, đường viền dày bao quanh đường viền của nút. Thiết kế đơn giản và chủ yếu được mã hóa bằng CSS.
[su_button url=”https://codepen.io/jnowland/pen/tagqe” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
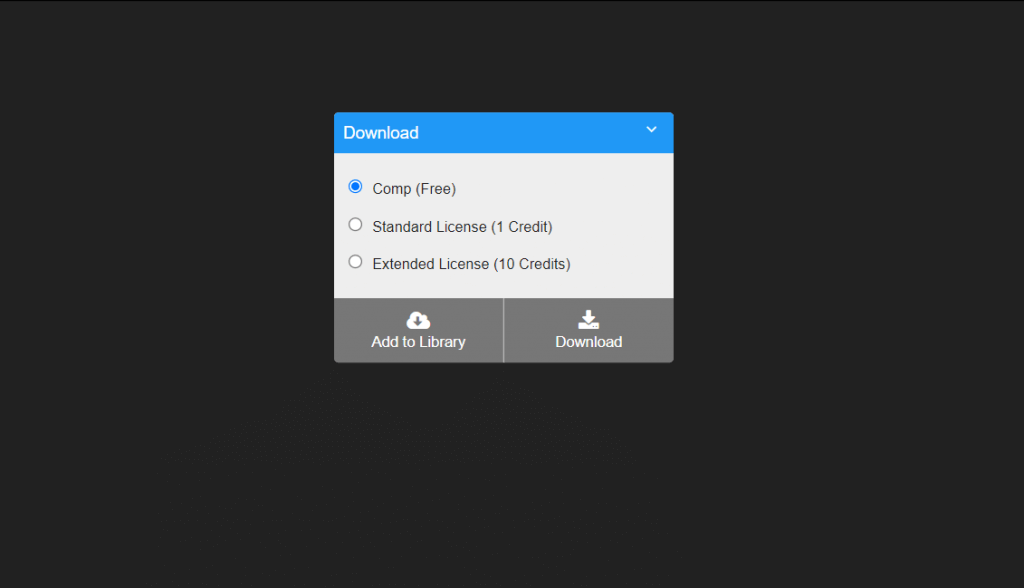
Ví dụ tải xuống tệp trang web thú vị

Giao diện và chức năng khác cho nút tải xuống trong danh sách này. Thiết kế này của Alex Morris cung cấp menu thả xuống bên trong biểu tượng tải xuống. Nhiều người dùng thường quên các phần bổ sung quan trọng cần thiết trước khi tải xuống một tệp. Do đó, thiết kế này cung cấp menu bên trong nút tải xuống.
Thiết kế theo một cách nào đó cũng tiết kiệm rất nhiều không gian trên trang web. Nút tải xuống javascript giúp người dùng dễ dàng tải xuống bất kỳ tệp nào mà không cần phải quay lại và điền lại. Khái niệm được áp dụng rất đơn giản nhưng được thực hiện bởi rất ít nhà thiết kế.
Hơn nữa, nói về nút tải xuống, nó có giao diện cổ điển. Khi nhấp vào cửa sổ bật lên sẽ mở ra một cửa sổ với các tùy chọn khác nhau có sẵn.
[su_button url=”https://codepen.io/alexmorris/pen/bNRQmL” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Hoạt hình nút tải xuống

Thiết kế cơ bản và đơn giản vẫn được đánh giá cao. Họ hoàn thành công việc mà không cần nhiều hiệu ứng. Ngoài ra, những thiết kế này cũng đang cải thiện giao diện của các trang web của chúng tôi. Một nút đơn giản giúp duy trì một môi trường gọn gàng và thân thiện với người dùng. Kích thước nút tải xuống thực sự hiệu quả để sử dụng trên các nền tảng khác nhau.
Ngoài ra, nói về nút tải xuống là một ví dụ tuyệt vời về sự đơn giản. Nút tải xuống có sức hấp dẫn khác đối với nó. Nền trong suốt với màu sắc quyến rũ làm cho nó thực sự bắt mắt. Nút js có thể được sử dụng trong khi biểu thị tải xuống cho các tệp như nhạc, hình ảnh hoặc các tệp nhỏ khác
Hơn nữa, thiết kế có hiệu ứng js thực sự thẩm mỹ. Khi nhấp chuột, một dòng bắt đầu lấp đầy các nút từ từ. Phần mà nó lấp đầy toàn bộ nút thực sự rất hài lòng. Đồng thời, mỗi nút trên đường kẻ sẽ thay đổi màu sắc của nó. Cuối cùng, một thông báo hoàn thành mờ dần bên trong nút.
[su_button url=”https://codepen.io/netgfx/pen/LAzBb” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
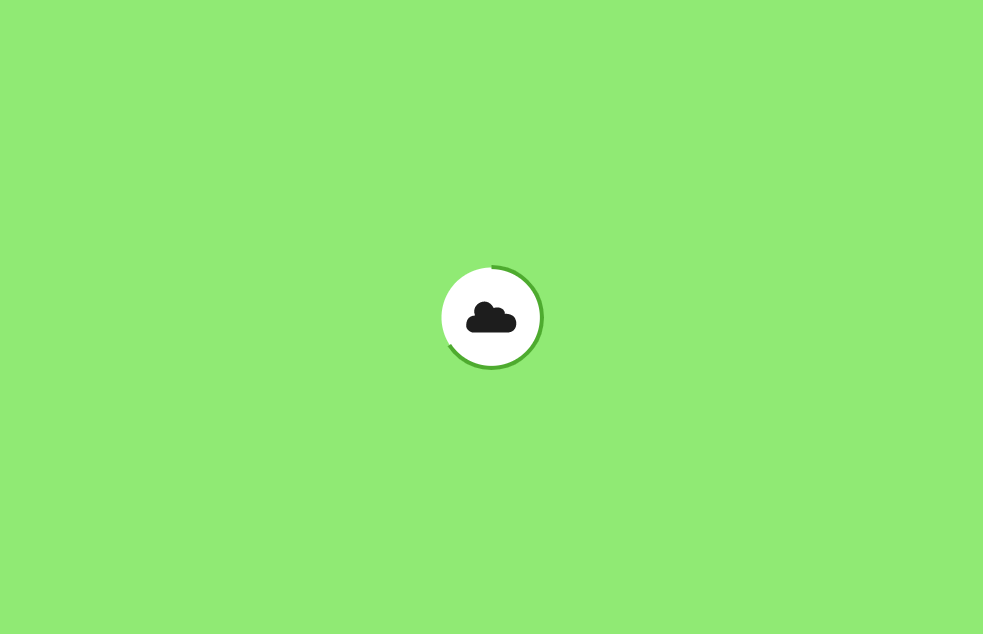
Nút Tải xuống SVG CSS JS

Một lần nữa, thiết kế nút tải xuống có kích thước nhỏ. Thiết kế được phát triển bởi Timothy Williams-Fowler có vẻ ngoài tao nhã. Thiết kế đã được tối ưu hóa thành một kết thúc quy mô nhỏ. Mặc dù nhỏ nhưng đây có thể là một giải pháp thay thế tuyệt vời khi hiển thị thông báo tải xuống trong các ứng dụng web hoặc trang web.
Nút tải xuống có giao diện và hình ảnh động thực sự hấp dẫn. Khi bạn nhìn vào nó, bạn sẽ không thể rời mắt cho đến khi quá trình tải xuống hoàn tất. Hơn nữa, nút tải xuống nhỏ này đáp ứng tất cả các yêu cầu cần thiết của một nút tải xuống thông thường. Nút tải xuống javascript này phù hợp để sử dụng làm chỉ báo tải xuống cho các tệp có kích thước lớn.
Hơn nữa, nút tải xuống chứa chỉ báo thanh tải xuống và cũng là biểu tượng tải xuống. Khi nhấp chuột, dòng mũi tên bắt đầu rơi vào bên trong đám mây theo vòng lặp. Ngoài ra, đường viền được bao quanh bởi một màu xanh lá cây.
[su_button url=”https://codepen.io/timwf/pen/rNamYXj” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Tải xuống Đoạn mã GSAP hoạt hình

Kasper De Bruyne đã nghĩ ra một hình ảnh động tuyệt vời cho các nút tải xuống của bạn. Các hình ảnh động thực sự có những điểm nhấn cuối cùng tuyệt vời. Các hoạt ảnh tải xuống cung cấp một điểm sử dụng đơn giản. Các hình ảnh động có thể được áp dụng cho bất kỳ nút nào. Mặt khác, điều này có thể được sử dụng làm nhiều chỉ báo nút tải xuống khác nhau từ hình ảnh này sang tệp khác, với hình ảnh động js dễ chịu của nó.
Hơn nữa, chúng ta hãy biết ngắn gọn những gì hoạt hình cung cấp, nút nhanh chóng bắt đầu chứa đầy chất lỏng màu tím. Cuối cùng lấp đầy toàn bộ vòng tròn. Sau đó, hiệu ứng giọt nước sẽ tạo ra dấu kiểm.
[su_button url=”https://codepen.io/kdbkapsere/pen/eMGmaR” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Mã nguồn nút tải xuống hoạt hình

Bạn đang tìm kiếm một hình ảnh động về nút tải xuống mới mẻ? Nút javascript này có thể là thứ bạn đang tìm kiếm. Nút cung cấp một hình ảnh động dễ chịu với một thiết kế tuyệt vời. Thiết kế nút tải xuống thực sự thú vị. Ví dụ, các nút javascript này có thể có công dụng tuyệt vời trong việc chỉ báo tải xuống tệp nhạc.
Chuyển sang thiết kế, nó có tiềm năng lớn vì nó cung cấp một giao diện người dùng tuyệt vời. Phông chữ và màu sắc được sử dụng thực sự hấp dẫn. Ngoài ra, các hiệu ứng hoạt hình đẹp mắt hơn. Khi nhấp vào, thanh tải xuống dọc sẽ xuất hiện. Cuối cùng, khi thanh đầy, một dấu kiểm sẽ giảm xuống.
[su_button url=”https://codepen.io/ZeroX-DG/pen/KgVLZv” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Chơi với các nút tải xuống

Chúng tôi một lần nữa trở lại với thiết kế nút tải xuống nhỏ gọn. Thiết kế làm tôi nhớ đến các nút tải xuống cũ. Tôi có thể không phải là người duy nhất được gợi nhớ về kỷ nguyên adobe flash player khi nhìn vào thiết kế này. Tiếp tục, thiết kế cung cấp một nút tải xuống đơn giản và đầy đủ chức năng. Các nút thiết kế javascript này có thể được giữ trên trang web với tùy chọn tải xuống tệp ứng dụng lớn.
Bây giờ, hãy chuyển sang các hiệu ứng hoạt hình. Thiết kế có một hiệu ứng hài lòng. Khi được nhấp vào, biểu tượng tải xuống được hoán đổi bằng một vòng tròn xoay. Cuối cùng, bán kính đường viền của biểu tượng hình vuông được trừ đi để tạo thành một hình tròn có dấu kiểm.
[su_button url=”https://codepen.io/fleeting/pen/qqEVzW” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Nhấp vào nút tải xuống Hoạt hình

Bây giờ, hãy chuyển sang một ví dụ tuyệt vời khác về nút tải xuống. Thiết kế nút thực sự đáng giá với nhiều lựa chọn màu sắc. Nút này có một cái nhìn dễ chịu và cũng hoạt động hoàn hảo. Nó có một cái nhìn hấp dẫn cho mắt người dùng.
Thiết kế nút tải xuống khá đơn giản. Tuy nhiên, thiết kế đơn giản mang lại sự linh hoạt tuyệt vời. Loại thiết kế này có thể đã được sử dụng trong nhiều trang web. Từ tùy chọn tải xuống tệp trò chơi đến tùy chọn tải xuống tệp hình ảnh nhỏ, nút javascript này sẽ hoàn thành công việc.
Nói về thiết kế nút và hiệu ứng, nó bắt đầu với một nút rõ ràng và trong suốt. Khi nhấp chuột, đường viền của nút bắt đầu di chuyển như một con rắn. Khi quá trình tải xuống hoàn tất, đường viền sẽ ngừng di chuyển và hiển thị dấu kiểm.
[su_button url=”https://codepen.io/THEORLAN2/pen/vXXAYW” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Tải xuống trang web ứng dụng Ghostlab của Btn

Đây là một thiết kế thú vị dành cho các nhà phát triển web nhằm xây dựng một nền tảng để tải xuống các ứng dụng. Nút này cung cấp nhiều chức năng. Tương tự như thiết kế ở trên bật ra một cửa sổ. Tuy nhiên, thiết kế này cung cấp tùy chọn 32bit/64bit hoặc apple cho các nền tảng khác nhau. Nút js trong thiết kế này thực sự phù hợp với nền tải ứng dụng hơn là dùng để tải ảnh.
Nói về thiết kế, khi nhấp vào nút tải xuống sẽ chia thành hai phần: quả táo và cửa sổ. Ngoài ra, một nút 32bit/64-bit xuất hiện trên đầu cửa sổ. Thiết kế nút này thực sự giúp quản lý không gian trong các trang web của chúng tôi. Ngoài ra, cung cấp trải nghiệm người dùng tuyệt vời.
[su_button url=”https://codepen.io/andiio/pen/hzyLl” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
iOS Safari Style Tải xuống Btn

Thiết kế này là định nghĩa thực sự của một nút nhỏ gọn. Nút này có rất ít tác dụng. Tuy nhiên, nút có chức năng và kích thước nhỏ cho phép nó được sử dụng trên nhiều nền tảng khác nhau. Các thiết kế nút này rất linh hoạt và được sử dụng để biểu thị bất kỳ mục tải xuống nào.
Hãy nói sơ qua về thiết kế, thiết kế chỉ đơn giản là một mũi tên bên trong một vòng tròn. Nó có hiệu ứng di chuột được áp dụng khi nút chuyển sang màu hồng. Khi nhấp vào, thanh tải xuống sẽ giảm xuống và nút chuyển sang màu hồng. Cuối cùng, nút nảy lên trên thanh biểu thị hoàn thành.
[su_button url=”https://codepen.io/andreasstorm/pen/rNaJXYo” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
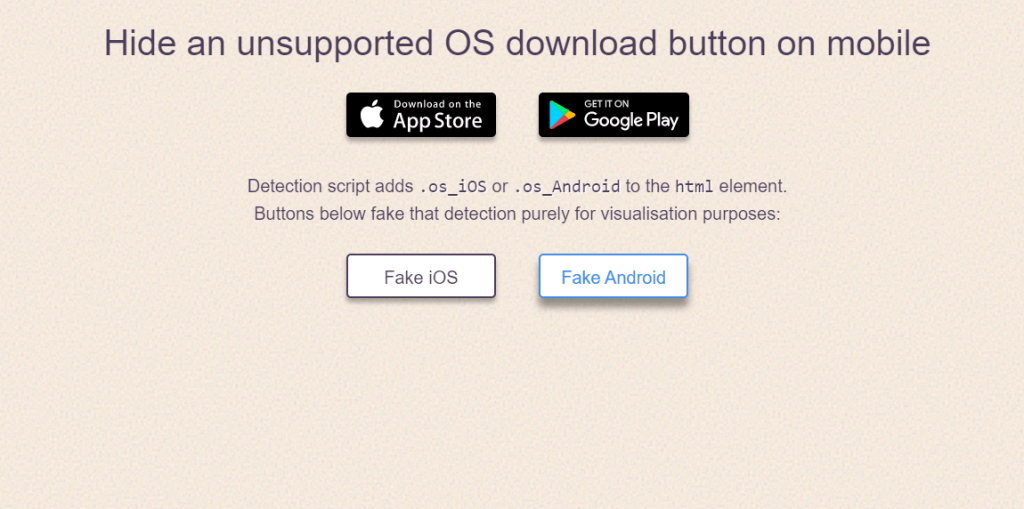
Ẩn một nút hệ điều hành không được hỗ trợ

Ví dụ về nút tải xuống cuối cùng có trong danh sách. Thiết kế của Mike Foskett đã tập trung vào việc cung cấp cho người dùng trải nghiệm dễ dàng. Thay vì có cả nút tải xuống cho android cũng như apple. Chỉ một nút cụ thể được hiển thị khi chương trình phát hiện nền tảng của người dùng.
Chuyển sang thiết kế, thiết kế thân thiện với người dùng. Trong mã demo, nhà phát triển đã cung cấp hai nút để hiển thị bản demo về cách thiết kế nút hoạt động. Khi nhấp vào, trong android giả, chỉ xuất hiện nút google play và ngược lại.
[su_button url=”https://codepen.io/2kool2/pen/XBezjv” target=”blank” background=”#2899f7″ color=”#ffffff” size=”5″ radius=”0″ icon=”icon: eye”]Demo – Code[/su_button]
Đây là tất cả các thiết kế nút tải xuống. Tôi hy vọng, các ví dụ về nút tải xuống này đã giúp bạn thiết kế web. Các nút tải xuống rất quan trọng khi bạn có một loại trang nhất định. Ví dụ: trang web thư viện hình ảnh được xây dựng để cung cấp ảnh chất lượng mà không cần nút tải xuống js. Tương tự, nút javascript được thiết kế phù hợp giúp người dùng dễ dàng truy cập tệp mà không cần phải tìm kiếm nút tải xuống.
Cuối cùng, tôi muốn cảm ơn tất cả các nhà phát triển đã cung cấp cho chúng tôi các thiết kế miễn phí. Các thiết kế thực sự hấp dẫn. Ngoài ra, những mã thiết kế nhỏ này giúp bạn duy trì lịch trình phù hợp cho dự án của mình. Vì vậy, bây giờ, chúng tôi sẽ sớm trở lại với những thiết kế tuyệt vời khác.