text-shadow: tạo bóng đơn giản để làm nổi bật chử hoặc tiêu đề.
.customtitle h1 { text-shadow: 3px 0 3px rgb(0 0 0 / 10%), 2px 0 2px rgb(0 0 0 / 10%), 1px 0 1px rgb(0 0 0 / 10%);}
3D-Text with Text-Shadow

Hiệu Ứng Text Typing Transition CSS

https://codepen.io/rachsmith/pen/oGEMbz
Hiệu Ứng CSS Text Animation

Hiệu Ứng Text Animation Bằng Anime.js

Neon Text Effect CSS

Typing Text Animation Javascript

Hiệu Ứng Bubbling Text Jquery

Slider Text Animation CSS3 Javascript

Hiệu Ứng Hover Text Animation

Xây Dựng CSS Text Animation
CSS Text Animation Transition

Hiệu Ứng Text Background Animation

Rainbow Text Animation

Hiệu Ứng Colorful Text Animation

CSS Perspective Text Hover

Javascript Text Animation

CSS3 Text Shadow

Animation Text Typing Jquery

Typewriter Animation CSS

Text Scramble Effect

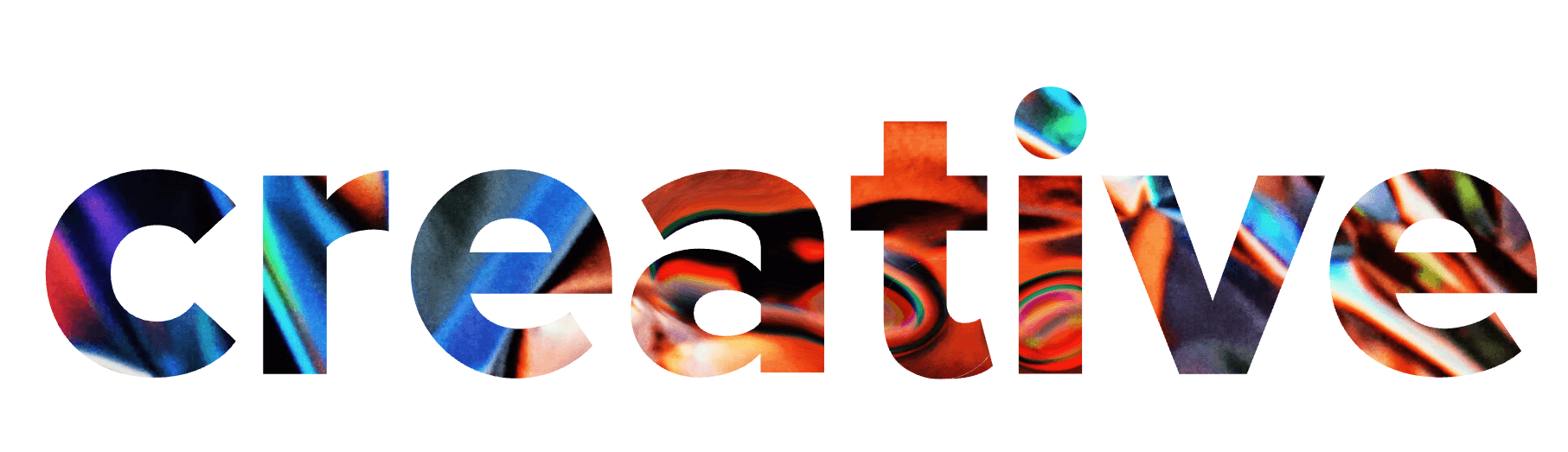
Animated text fill

Rotating text

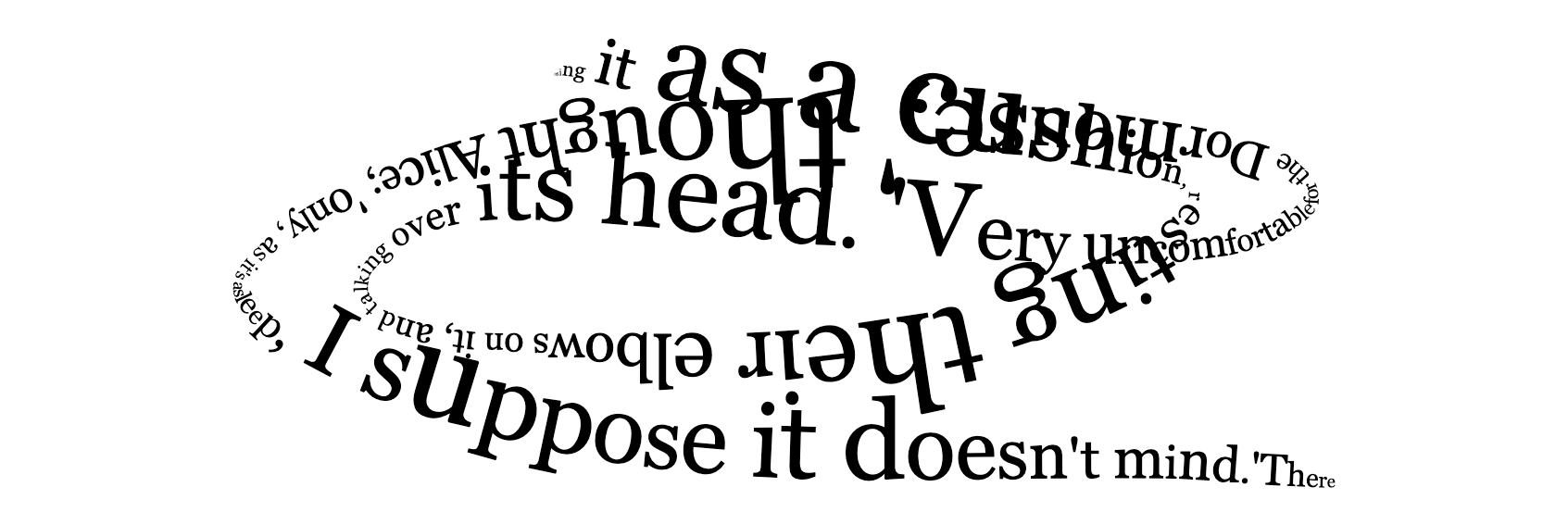
Drawing with text

CSS3 Text Animation Effect

Shattering Text Animation

Gradient Text Color

SVG text mask

Title Text Animation

Animated Text-shadow Pattern

Hand written SVG text animation

CSS Paper Text

Fluid Text Hover

ShadedText

Particles Write Text

Pure CSS Text Reveal

Matrix Text Effect

CSS3 Gradient Text

Efek Typography Text Neon

Animated Wave Clipped By Text

Showreel Intro Text

Pure CSS Text Animation

Waving Text CSS3

Text-splicing Experiment
