
Công việc cần làm
Mình sẽ cần chèn code html và css cho nó. Làm cách này, trực tiếp, nó sẽ ngon và nhanh hơn so với việc dùng plugin. Tốt cho web chuẩn SEO nha các bác.
1. Thêm CSS tùy chỉnh
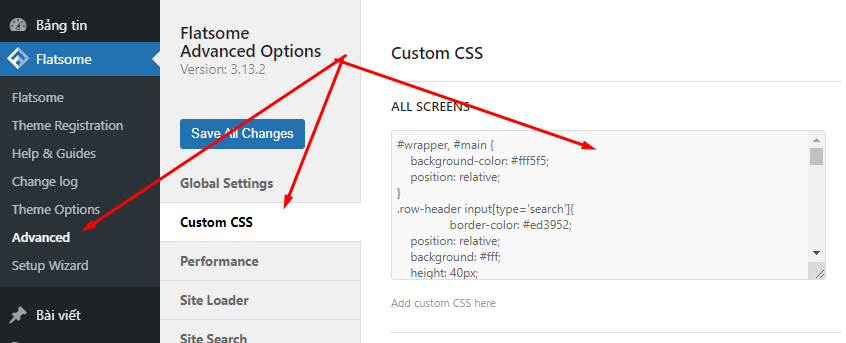
Các bạn vào Advanced => Custom CSS. Sau đó thêm đoạn CSS dưới đây vào mục ALL SCREENS

CSS tùy chỉnh:
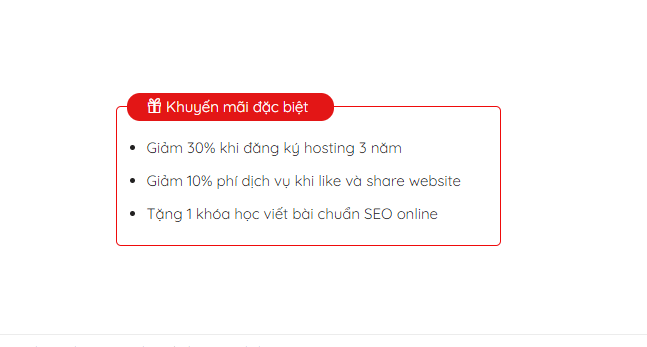
/*-------------------Khuyến mãi CSS ------------*/.wvn-gift { margin-bottom: 15px; margin-top: 30px; background: white; padding: 10px; border-radius: 5px; border: 1px solid #ef0b0b; font-size: 15px; width: 100%;}.wvn-gift .tieu-de { background: #e31616; padding: 2px 20px; margin-top: -24px; font-size: 15px; font-weight: 500; color: #ffffff; display: block; max-width: 207px; border-radius: 99px;}.wvn-gift ul { margin-bottom: 4px;}
2. Thêm code khuyến mại vào trước hoặc sau Add to card (thêm vào giỏ)
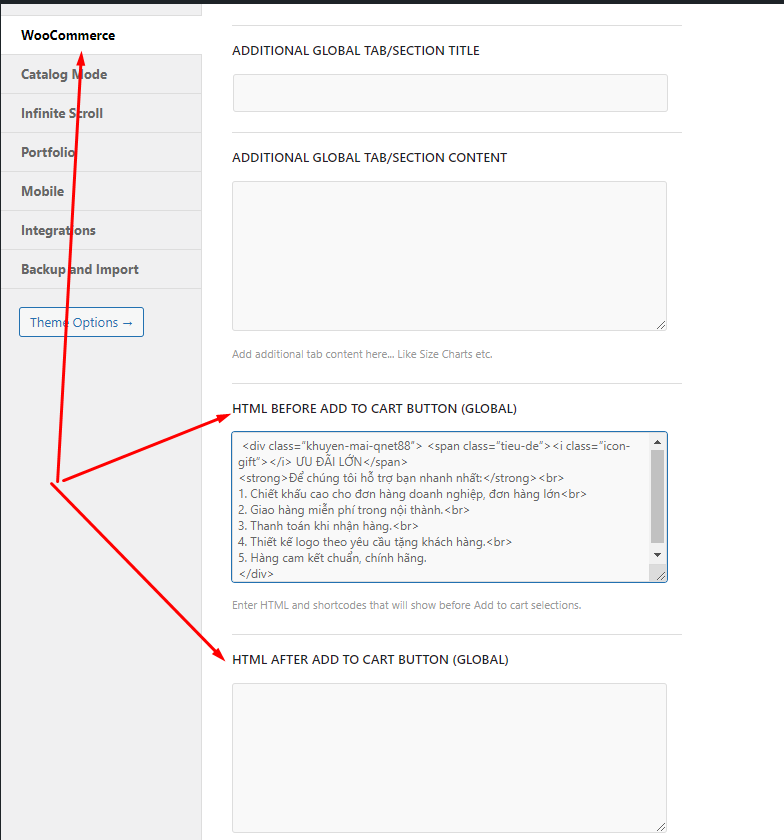
Cũng trong Advanced => Woocommerce, các bạn dán đoạn code khuyến mại dưới đây vào trước hoặc sau nút Add to Cart như hình dưới.

Code khuyến mại:
<div class="wvn-gift"><span class="tieu-de"><i class="icon-gift"></i> KHUYẾN MÃI</span><br> <strong>Để chúng tôi hỗ trợ bạn nhanh nhất:</strong><br>1. Chọn lọc kĩ lưỡng từng sản phẩm đẹp nhất!<br>2. Mức giá cạnh tranh nhất!<br>3. Giao hàng nhanh nhất trong nội thành Hà Nội<br>4. Hoàn tiền 100% nếu bạn không hài lòng<br>5. Hàng cam kết chuẩn, chính hãng.</div>
Chúc các bạn thành công!