Để sử dụng bạn copy đoạn code sau vào file functions.php trong thư mục theme bạn đang sử dụng nhé!
Ngoài ra kéo xuống để xem thêm CSS.
function discount_price_html($product, $is_variation = false) {
ob_start();
if ($product->is_on_sale()): ?>
<?php
endif;
if ($product->is_on_sale() && ($is_variation || $product->is_type('simple') || $product->is_type('external'))) {
$sale_price = $product->get_sale_price();
$regular_price = $product->get_regular_price();
if ($regular_price) {
$sale = round(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
$sale_amount = $regular_price - $sale_price;
?>
<div class="discount_single_price">
<div>
<span class="label">Giá:</span>
<span class="discount_price"><?php echo wc_price($sale_price); ?></span>
</div>
<div>
<span class="label">Thị trường:</span>
<span class="discount_price"><del><?php echo wc_price($regular_price); ?></del></span>
</div>
<div>
<span class="label">Tiết kiệm:</span>
<span class="discount_price sale_amount">
<?php echo wc_price($sale_amount); ?> (<?php echo $sale; ?>%)
</span>
</div>
</div>
<?php
}
} elseif ($product->is_on_sale() && $product->is_type('variable')) {
$prices = $product->get_variation_prices(true);
if (empty($prices['price'])) {
$price = apply_filters('woocommerce_variable_empty_price_html', '', $product);
} else {
$min_price = current($prices['price']);
$max_price = end($prices['price']);
$min_reg_price = current($prices['regular_price']);
$max_reg_price = end($prices['regular_price']);
if ($min_price !== $max_price) {
$price = wc_format_price_range($min_price, $max_price) . $product->get_price_suffix();
} elseif ($product->is_on_sale() && $min_reg_price === $max_reg_price) {
$sale = round(((floatval($max_reg_price) - floatval($min_price)) / floatval($max_reg_price)) * 100);
$sale_amount = $max_reg_price - $min_price;
?>
<div class="discount_single_price">
<div>
<span class="label">Giá:</span>
<span class="discount_price"><?php echo wc_price($min_price); ?></span>
</div>
<div>
<span class="label">Thị trường:</span>
<span class="discount_price"><del><?php echo wc_price($max_reg_price); ?></del></span>
</div>
<div>
<span class="label">Tiết kiệm:</span>
<span class="discount_price sale_amount">
<?php echo wc_price($sale_amount); ?> (<?php echo $sale; ?>%)
</span>
</div>
</div>
<?php
} else {
$price = wc_price($min_price) . $product->get_price_suffix();
}
}
echo $price;
} else {
?>
<p class="<?php echo esc_attr(apply_filters('woocommerce_product_price_class', 'price')); ?>">
<?php echo $product->get_price_html(); ?>
</p>
<?php
}
return ob_get_clean();
}
function woocommerce_template_single_price() {
global $product;
echo discount_price_html($product);
}
add_filter('woocommerce_available_variation', 'discount_woocommerce_available_variation', 10, 3);
function discount_woocommerce_available_variation($args, $thisC, $variation) {
$old_price_html = $args['price_html'];
if ($old_price_html) {
$args['price_html'] = discount_price_html($variation, true);
}
return $args;
}
Đoạn code sau chính là CSS kèm theo
.discount_single_price {
background-color: #199bc42e;
border: 1px dashed #199bc4;
padding: 10px;
border-radius: 3px;
margin: 0 0 10px;
color: #000;
/* Cross-browser compatibility */
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.discount_single_price span.label {
color: #333;
font-weight: 400;
font-size: 14px;
padding: 0;
margin: 0;
float: left;
width: 82px;
text-align: left;
line-height: 18px;
}
.discount_single_price span.discount_price .amount {
font-size: 14px;
font-weight: 700;
color: #ff3a3a;
}
.discount_single_price span.discount_price del .amount,
.discount_single_price span.discount_price del {
font-size: 14px;
color: #333;
font-weight: 400;
}
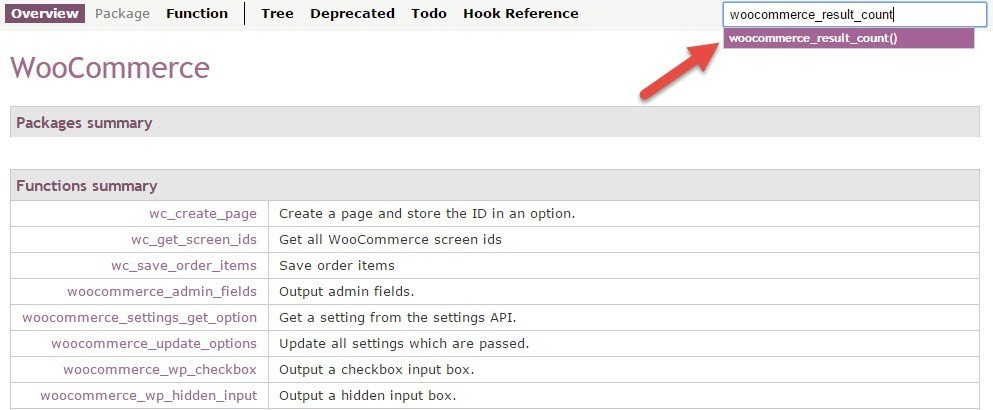
Hooks trong WordPress là các điểm móc nằm trong hệ thống mã nguồn của WordPress, tại đây có thể bổ sung các đoạn code thông qua hai hàm add_action và add_filter mà WordPress đã cung cấp sẵn.
Hooks được chia ra làm 2 loại chính đó là Action Hook và Filter Hook :
- Action là các điểm móc liên quan đến xử lý hành động
- Filter là các điểm móc liên quan đến xử lý nội dung
Dưới đây là các hook thông dụng được cung cấp bởi WordPress.org giúp bạn tùy biến Website theo ý mình
Chúc các bạn thành công!