Nếu bạn là người không hiểu về ngôn ngữ PHP hay HTML/CSS thì có thể bỏ qua phần này vì mình xin nói thẳng là bạn sẽ không làm được gì trong template nếu không biết những thứ trên. Nhưng nếu bạn đã có các kiến thức đó và cần cách tùy chỉnh hiển thị của Woocommerce trên website thì có thể tham khảo để có thể tùy chỉnh giao diện Woocommerce đúng cách, mà không bị mất khi tiến hành cập nhật phiên bản.
Tìm hiểu về template của Woocommerce
Các template của Woocommerce nó là những tập tin mẫu để thiết lập cấu trúc hiển thị của nó ra bên ngoài website. Ví dụ khi bạn vào xem một sản phẩm thì những gì mà bạn thấy trong đó đều được hiển thị bởi template mà Woocommerce đã cấu hình sẵn. Và một điều hiển nhiên, chúng ta muốn biến đổi cách hiển thị những phần đó thì sẽ tiến hành sửa template.
Những template mặc định của Woocommerce sẽ được lưu tại thư mục /wp-content/plugins/woocommerce/templates/ và tất cả các tập tin trong đó đều là template hiển thị, mọi thứ đều có trong đó.
Nếu bạn chưa hiểu ý nghĩa của các tập tin và thư mục bên trong đó thì mình giải nghĩa như sau:
- auth/ – Chưa biết 😀
- cart/ – Các tập tin template liên quan đến hiển thị giỏ hàng
- cart-empty.php – Hiển thị giỏ hàng trống.
- cart-item-data.php – Hiển thị biến thể bên trong giỏ hàng.
- cart-shipping.php – Hiển thị khu vực chọn kiểu giao nhận trong giỏ hàng.
- cart-total.php – Hiển thị hộp tính tổng giỏ hàng.
- cart.php – Hiển thị cả giỏ hàng.
- cross-sell.php – Hiển thị sản phẩm bán chéo.
- mini-cart.php – Hiển thị giỏ hàng mini ở widget.
- process-to-checkout-button.php – Nút chuyển qua trang thanh toán. Thế mà nó cũng nhét vô thành một template nữa.
- shipping-calculator.php – Hiển thị hộp tính phí giao nhận trong giỏ hàng.
- checkout/ – Các tập tin template hiển thị phần thanh toán.
- cart-errors.php – Hiển thị trang giỏ hàng bị lỗi.
- form-billing.php – Hiển thị các form nhập thông tin hóa đơn của khách hàng.
- form-checkout.php – Cấu trúc toàn bộ form trang thanh toán.
- form-coupon.php – Hiển thị form nhập mã ưu đãi.
- form-login.php – Hiển thị form đăng nhập.
- form-pay.php – Hiển thị phần trả tiền, bao gồm phần tổng kết giỏ hàng và phần chọn phương thức thanh toán.
- form-shipping.php – Hiển thị khung nhập địa chỉ nhận hàng.
- payment-method.php – Hiển thị nút chọn phương thức thanh toán.
- payment.php – Hiển thị thông tin các phương thức thanh toán và nút đặt hàng.
- review-order.php – Hiển thị phần xem lại hóa đơn.
- thankyou.php – Hiển thị trang cám ơn sau khi thanh toán xong.
- emails/ – Các template hiển thị email thông báo của Woocommerce.
- plain/ – Template hiển thị email dạng chữ thông thường.
- admin-cancelled-order.php – Nội dung email báo đơn hàng bị hủy cho admin.
- admin-new-order.php – Nội dung email thông báo đơn hàng mới cho admin.
- customer-completed-order.php – Nội dung email thông báo đơn hàng đã hoàn thành cho khách hàng.
- customer-invoice.php – Nội dung email thông báo hóa đơn cho khách hàng.
- customer-new-account.php – Nội dung email thông báo thông tin tài khoản mới cho khách hàng.
- customer-note.php – Nội dung email thông báo có ghi chú mới vừa thêm vào hóa đơn cho khách hàng.
- customer-processing-order.php – Nội dung email thông báo đơn hàng đang xử lý cho khách hàng.
- customer-refunded-order.php – Nội dung email thông báo đơn hàng đã được hoàn trả.
- customer-reset-password.php – Nội dung email thông báo khôi phục mật khẩu cho khách hàng.
- email-addresses.php – Phần hiển thị địa chỉ trong email.
- email-footer.php – Phần hiển thị footer trong email.
- email-order-items.php – Phần hiển thị các sản phẩm của đơn hàng trong email.
- email-styles.php – CSS của email.
- global/ – Các template hiển thị các thành phần trên toàn bộ các trang của Woocommerce.
- breadcrumb.php – Hiển thị thanh điều hướng.
- form-login.php – Hiển thị form đăng nhập.
- quantity-input.php – Hiển thị trường chọn số lượng.
- sidebar.php – Hiển thị sidebar của Woocommerce.
- wrapper-end.php – Hiển thị phần kết thúc của phần tử bao quanh cấu trúc trang.
- wrapper-start.php – Hiển thị phần bắt đầu của phần tử bao quanh cấu trúc trang.
- loop/ – Toàn bộ các phần tử trong vòng lặp hiển thị sản phẩm của Woocommerce.
- add-to-cart.php – Nút thêm vào giỏ hàng.
- loop-end.php – Phần tử kết thúc vòng lặp, chỉ có mỗi thẻ <ul> trong đó hehe.
- loop-start.php – Phần tử bắt đầu vòng lặp.
- no-product-found.php – Dòng hiển thị không tìm thấy sản phẩm.
- order.php – Khung hiển thị kiểu sắp xếp hiển thị sản phẩm.
- pagination.php – Hiển thị phần phân trang.
- price.php – Hiển thị giá.
- rating.php – Hiển thị cái đánh giá sản phẩm.
- result-count.php – Hiển thị số đếm két quả.
- sale-flash.php – Hiển thị cái nhãn hiển thị chữ SALE trên sản phẩm khi sản phẩm đó được giảm giá.
- title.php – Hiển thị tiêu đề sản phẩm.
- myaccount/ – Các template hiển thị phần tài khoản trong Woocommerce.
- form-add-payment-method.php – Form hiển thị trang thêm phương thức thanh toán.
- form-edit-account.php – Hiển thị form sửa tài khoản.
- form-edit-address.php – Hiển thị form sửa email.
- form-login.php – Form đăng nhập.
- form-lost-password.php – Form quên mật khẩu.
- my-account.php – Template hiển thị trang My Account.
- my-address.php – Template hiển thị trang My Address.
- my-downloads.php – Template hiển thị phần các sản phẩm đã mua có thể download.
- my-orders.php – Template hiển thị phần My orders.
- view-order.php – Template hiển thị trang xem đơn hàng trong trang tài khoản.
- notices/ – Các template hiển thị thông báo.
- error.php – Thông báo lỗi.
- notice.php – Thông báo.
- success.php – Thông báo thành công.
- order/ – Các template hiển thị đơn hàng.
- form-tracking.php – Form theo dõi đơn hàng.
- order-again.php – Hiển thị phần đặt lại đơn hàng.
- order-details-customer.php – Hiển thị thông tin chi tiết khách hàng trong đơn hàng.
- order-details-item.php – Hiển thị thông tin chi tiết sản phẩm trong đơn hàng.
- order-details.php – Hiển thị thông tin chi tiết của đơn hàng.
- tracking.php – Hiển thị trang theo dõi đơn hàng.
- single-product/ – Các template hiển thị các phần tử trong trang hiển thị chi tiết các sản phẩm.
- add-to-cart/ – Các template hiển thị nút thêm vào giỏ hàng trong trang chi tiết sản phẩm.
- exernal.php – Nút thêm vào giỏ hàng đối với sản phẩm liên kết ngoài.
- grouped.php – Nút thêm vào giỏ hàng đối với sản phẩm được nhóm.
- simple.php – Nút thêm vào giỏ hàng với sản phẩm đơn giản.
- variable.php – Nút thêm vào giỏ hàng với sản phẩm chứa biến thể.
- tabs/ – Các template hiển thị nội dung của tab thông tin trong sản phẩm.
- additonal-information.php – Tab hiển thị thông tin thêm của sản phẩm.
- description.php – Tab hiển thị mô tả sản phẩm.
- tabs.php – Cấu trúc các tab.
- meta.php – Hiển thị phần thông tin meta của sản phẩm như danh mục, từ khóa,…
- price.php – Hiển thị giá.
- product-attributes.php – Hiển thị thuộc tính sản phẩm.
- product-image.php – Hiển thị hình ảnh sản phẩm.
- product-thumbnails.php – Hiển thị các hình ảnh gallery của sản phẩm.
- rating.php – Hiển thị phần đánh giá điểm sao.
- related.php – Hiển thị phần sản phẩm liên quan.
- review.php – Hiển thị danh sách đánh giá khách hàng.
- sale-flash.php – Hiển thị nhãn hiển thị chứ Sale.
- share.php – Hiển thị phần chia sẻ sản phẩm lên mạng xã hội.
- short-description.php – Hiển thị phần mô tả ngắn.
- title.php – Hiển thị tiêu đề.
- up-sells.php – Hiển thị sản phẩm bán thêm.
- add-to-cart/ – Các template hiển thị nút thêm vào giỏ hàng trong trang chi tiết sản phẩm.
- archive-product.php – Template hiển thị cấu trúc trang lưu trữ của sản phẩm.
- content-product.php – Template hiển thị cấu trúc nội dung hiển thị sản phẩm được gọi từ archive-product.php.
- content-product_cat.php – Template hiển thị cấu trúc nội dung sản phẩm trong category.
- content-single-product.php – Template hiển thị cấu trúc nội dung hiển thị trong trang chi tiết một sản phẩm.
- content-widget-product.php – Cấu trúc hiển thị nội dung sản phẩm trong widget.
- product-searchform.php – Cấu trúc hiển thị form tìm sản phẩm.
- single-product-reviews.php – Cấu trúc hiển thị danh sách đánh giá của khách hàng trong trang chi tiết sản phẩm.
- single-product.php – Cấu trúc hiển thị trang chi tiết một sản phẩm.
- taxonomy-product_cat.php – Cấu trúc hiển thị trang danh mục sản phẩm.
- taxonomy-product_tag.php – Cấu trúc hiển thị trang từ khóa sản phẩm.
Và nếu bạn có xem qua code của các template đó thì chắc chắn bạn sẽ thấy việc tùy biến Woocommerce dễ hơn bạn tưởng nhiều.
Cách tùy biến template Woocommerce an toàn
Như bạn thấy, các templates mặc định sẽ nằm trong thư mục plugin và bạn cũng có thể sửa trực tiếp trong đó, nhưng nó sẽ mất và trở về mặc định khi bạn cập nhật phiên bản Woocommerce mới.
Vì vậy, để tùy biến lại template mà không bị mất thì bạn sẽ cần phải copy thư mục /wp-content/plugins/woocommerce/templates sang thư mục theme hiện tại đang sử dụng trên blog, sau đó đổi tên thư mục templates trong thư mục theme thành woocommerce. Nếu bạn nghe tới đây vẫn chưa hiểu thì xem video nhé.
Copy thư mục templates từ plugin sang theme và đổi tên thành woocommerce
Và bây giờ, các template nó sẽ sử dụng các tập tin bên trong theme thay vì load từ plugin ra nên bạn cần tùy biến thay đổi gì thì cứ sửa template bên thư mục theme thôi.
Cách đọc template của Woocommerce
Khi tùy biến template của Woocommerce, ngoài các đoạn code PHP thuần khá dễ hiểu trong các thư mục con bên trong templates thì nó còn có 1 số phần khai báo hook mà có thể nhiều bạn chưa hiểu.
Ví dụ khi mình mở template archive-product.php ra thì thấy đoạn sau:
<?php /** * woocommerce_before_shop_loop hook * * @hooked woocommerce_result_count – 20 * @hooked woocommerce_catalog_ordering – 30 */ do_action( ‘woocommerce_before_shop_loop’ ); ?>
Nó chỉ có một đoạn đó chứ không hề có thêm code nào để chúng ta tùy biến. Nhưng nếu bạn chịu khó đọc thì họ đã comment rất rõ ràng ở những dòng @hooked, tức là nó khai báo hàm nào đang móc vào cái hook này.
Action hook ta được biết nó sẽ được tạo ra bởi các hàm do_action() mà chúng ta có thể dễ dàng thấy ở code trên là nó tạo ra hook woocommerce_before_shop_loop ngay tại vị trí đó. Và những đoạn comment ở trên là những hàm nó đang được móc vào hook này. Ví dụ:
* @hooked woocommerce_result_count – 20 * @hooked woocommerce_catalog_ordering – 30
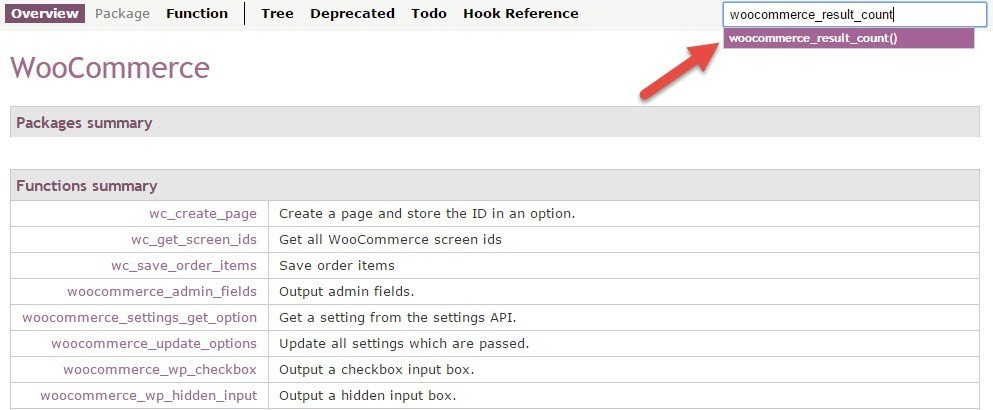
Nghĩa là hàm woocommerce_result_count() đang được móc vào hook này với số thứ tự ưu tiên là 20. Và để biết hàm đó được khai báo ở đâu, cách nhanh nhất là chúng ta tìm tại trang https://docs.woothemes.com/wc-apidocs/, ví dụ mình sẽ tìm hàm woocommerce_result_count.
Sau khi tìm ra, chúng ta sẽ thấy nó thuộc Package nào trong documentation, và quan trọng là tập tin nào khai báo nó (Located at).
Click vào đường dẫn Located at, chúng ta sẽ xem được code khai báo nó.
Nhìn vào code, chúng ta có thể dễ dàng hiểu hàm này sẽ có chức năng hiển thị template loop/result-count.php trong thư mục template vì hàm wc_get_template() được dùng để load template của Woocommerce, và nó sẽ ưu tiên các tập tin template bên thư mục theme hơn.
Roài, bây giờ suy ra chúng ta muốn sửa nội dung của hàm này là vào thư mục templates/loop/result-count.php, thế là xong. Các tập tin khác làm tương tự, khi bạn gặp hàm wc_get_template() thì cứ hiểu là nó gọi tập tin trong thư mục template đó.
Thực ra bài hướng dẫn này mình viết dành cho những bạn nào đã có kiến thức lập trình PHP và sử dụng HTML/CSS nên mình sẽ không viết chi tiết thêm. Còn lại việc tùy biến là do bạn cả thôi.
Ở bài tiếp theo, mình sẽ nói qua về một số action hook và filter hook của Woocommerce để chúng ta dễ dàng làm việc.



![[Woocommerce] Cấu trúc template của Woocommerce 22 Danh sách template của Woocommerce](https://hoanggiangnam.com/wp-content/uploads/2024/12/woocommerce-template-01.jpg)
![[Woocommerce] Cấu trúc template của Woocommerce 26 woocommerce-template-05](https://hoanggiangnam.com/wp-content/uploads/2024/12/woocommerce-template-05.jpg)